Lead UX Designer & Researcher
ROLE
Jan - April 2023
TIMELINE
Goal-Directed Design (GDD)
SKILLS
Figma, FigJam, Adobe Illustrator
TOOLS
BACKGROUND
Manage your busy life with Athena 🦉
Athena is a mobile app prototype designed for young adults, particularly students, to help them manage and organize their busy lives easily by creating notes, adding events to calendars and checklists, and setting reminders.
I was selected as a team lead after I pitched an idea (the origin of Athena) to my classmates and enough people happened to be interested in bringing my idea to life!
I built this app with the help of three other student designers for an academic project following the process of Goal-Directed Design (GDD).
OVERVIEW
Young adults often struggle and fail to organize their busy lives due to lack of time and motivation ⏰
Our solution is Athena, an accountability-driven app that allows young adults to intuitively and quickly add notes, create events, set reminders, and receive personalized notifications.
DESIGN METHOD
Goal-Directed Design 🤝
My team and I followed the process of GDD, created by Alan Cooper. As a student, I’m extremely familiar with procrastination, lack of motivation, and forgetfulness: my team and I wanted to mitigate the stress of young adults by creating an app where you can write notes, make checklists, add to a planner, and set customizable notifications all in one place. Over the course of around three months, we designed Athena by following the five phases of GDD:
MARKET RESEARCH
90% of college students procrastinate 😴
Literature Review
We wanted to gain a comprehensive understanding of Athena’s possible domain, so we researched the productivity industry as well as the psychology behind procrastination, time management, and productivity itself. We learned that around 90% of college students procrastinate.
Competitive Analysis
To better understand the market and the competition, our team selected some of the most widely used productivity and note-taking applications to research, such as Notion, Microsoft OneNote, Trello, and Evernote.
Research Goals
Explore the reasons behind their popularity
Identify the aspects that users appreciate and dislike about them
Pinpoint potential weaknesses
Determine how our app could stand out
Discoveries
Many of Athena’s competitors did not have intuitive interfaces
Extensive customization was not always offered
None of Athena’s competitors had an accountability aspect
None of Athena’s competitors allowed customized notifications
USER RESEARCH INTERVIEWS
“Productivity helps ease my anxiety.” - Riley 🚀
Riley, like many others, benefit mentally from organizational habits. But before we began the user research process, we recognized that it’s important to know who to interview. So, we created a persona hypothesis to try and better understand who we could possibly interview.
Persona Hypothesis
We would probably have one main type of user: someone looking to organize their life. We imagined our product would be primarily targeted towards young adults, specifically students and individuals leading busy lives.
The primary persona would embody behaviors such as procrastination and a lack of organization while the secondary would be more comfortable with organization and productivity.
Interview Sessions
To find potential people to interview, we all reached out to classmates, acquaintances, and friends. We found five candidates and held interviews over the span of a week. Four participants were enrolled in a 4-year university program while one was enrolled in nursing school. In these interviews, our team asked questions regarding daily life, business, organization, productivity, and more.
Affinity Maps
Following each interview, we all gathered together on Discord to analyze the results, utilizing a method known as Affinity Mapping. We took ten minutes individually to jot down important topics, thoughts, and facts brought up by the interviewee. Afterwards, we amalgamated our notes by categorizing the various subjects into broader groups. Similar patterns appeared across all five interviews; the process of grouping each interviewee’s thoughts and information helped us to make connections between them and see what they all did or did not have in common.
Observations
All five interviewees stressed the importance of ease-of-use for mobile apps. All preferred note-taking/productivity apps to be intuitive and not take long to understand all of the features the app has to offer. All interviewees liked the idea of customization to make the app feel more personal. In addition, most interviewees an accountability aspect, like a plant that needs to be watered daily, would help motivate them to use the app more often.
RESEARCH REPORT
A ton of research and 26 pages later… 📝
Once we completed the research and modeling phases of Goal-Directed Design (GDD) we compiled all our research and findings into a report!
In addition to conducting the research with my team and compiling our findings, I took on the task of assembling and designing the research report to look cohesive in Figma.
PERSONA DEVELOPMENT
The procrastinator & the achiever 🚶♀️
Behavioral Variables
Our team compiled data from our five interviews and analyzed the answers to help reveal patterns of behavior. Using the affinity maps, notes, and other observations we noticed from our user interviews, we identified behavioral variables that they all shared:
Daily business (med - high)
Daily motivation levels (low - high)
Procrastination levels (low - high)
Personas
Because we discovered two main patterns, we agreed Athena would have two personas: a primary and secondary persona. The primary persona is a representation of interviewees 1, 2, and 4, who were overall not very organized or productive. Our secondary persona is a representation of interviewees 3 and 5 who were overall organized, productive, and didn’t really procrastinate.
DESIGNING
Low-Fidelity
As team lead, I wanted to sketch out my ideas for possible screens first before I moved my team onto FigJam. I wanted to have a basic understanding of what types of pages and screens our app could have, so I scribbled a few lo-fi wireframes to better help my team and I visualize our ideas better.
Ideation first, Figma second 🎨
Style Guide
I created a simple style guide highlighting our main font and two primary colors. We chose green as it represents relaxation, calmness, and harmony, and we wanted users to feel these things while using our app. We wanted Athena to help mitigate stress.
USABILITY TESTING
Upgrading consistency & personalization 🛠
Testing Process
After finishing our first iteration of Athena on Figma, we recruited two of our previous interviewees from the research phase to complete usability tests on our completed app to find any potential issues. We conducted the usability tests on Microsoft Teams; I created a task list and gave them to our participants to follow as they went through our prototype. They followed TAP (Think Aloud Protocol) which made it easy to follow their line of confusion or difficulty whenever it occurred.
Findings
There was a lack of customizability
The home page didn’t feel like a home page; there was no “welcome” feel
It was difficult to expand notes and folders, participants didn’t understand how
The private section was too isolated from the other sections design-wise
Refinement
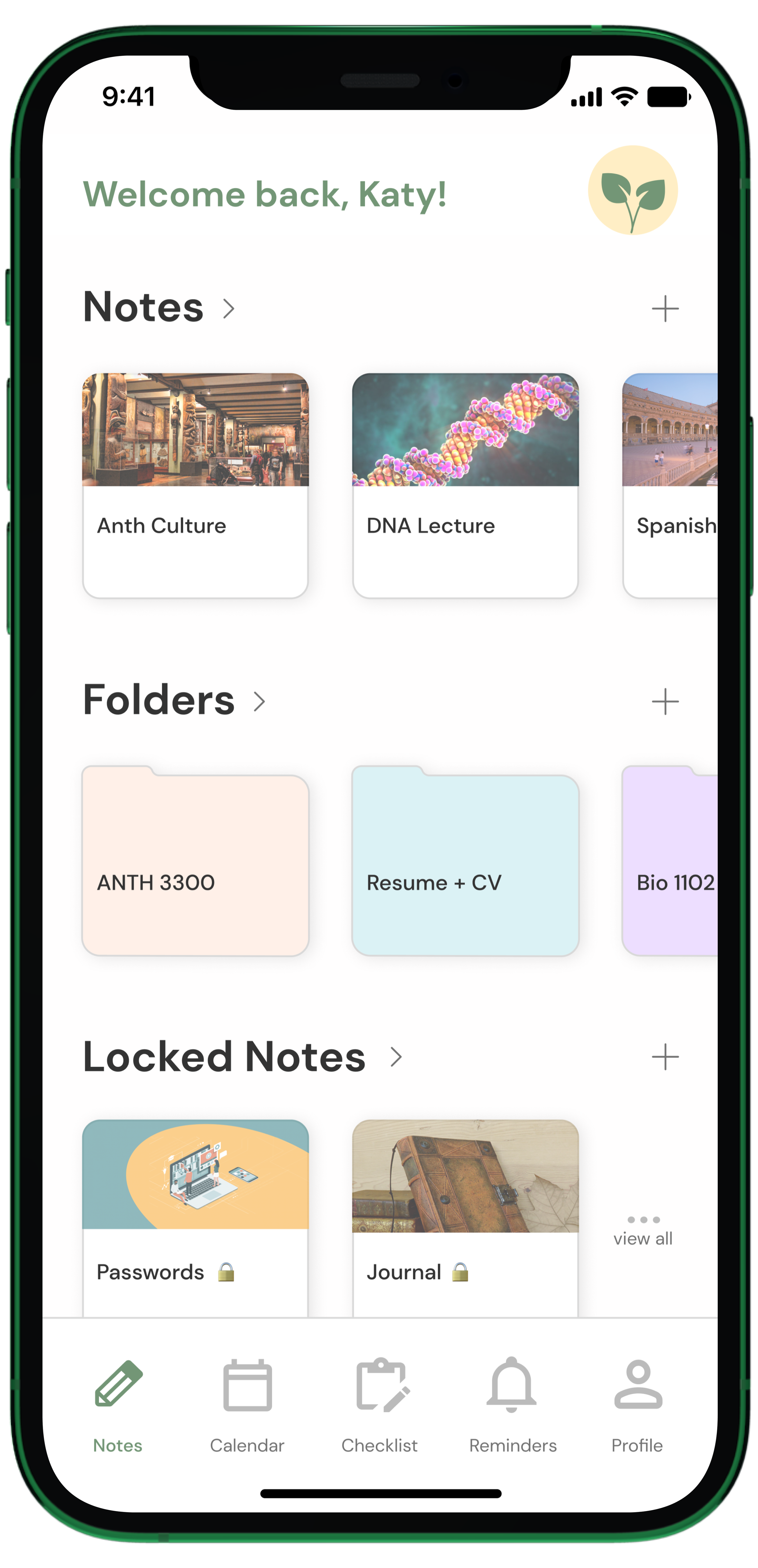
Based on our participants’ feedback, we hopped back on to Figma and made a few changes to our home page:
Added “Welcome back, Katy” at the top of the home page
Added color customization for folders
Added a “view all” button for Notes, Folders, and Locked Notes
Changed “Private” to “Locked Notes” and made its design consistent with other sections
→
Home Page - Second Iteration
Home Page - First Iteration
FINAL PROTOTYPE
Based on our market research, user interviews, usability tests, and more, we were able to create Athena: a hub for productivity and note-taking. With Athena, users can add notes, use folders, add items to calendars, create reminders and checklists, and get motivated to use the app to water their accountability plant and watch it flourish with continual use!
Athena: a hub for productivity 🌟
REFLECTING
Leadership is tough, but rewarding 🌱
Design is incredibly complex. Leading a team through the process of creating an app based on GDD taught me an immense amount about UX, collaboration, and leadership.
Learnings
01. Leading a team can be difficult, but incredibly rewarding. I was able to watch my teammates grow and help them capitalize on their strengths and recognize their weaknesses. I really, really loved getting to know my team and learning how to be a better leader for them.
02. The importance of styles and UI guidelines. I followed a relative 4pt grid and made sure all of my text and colors were established styles; organization was a priority, and it resulted in a very clean Figma file!
03. User research is crucial; the data we gathered from our five user interviews carried our entire design process afterword. If we had more time during our research phase, I would have wanted to interview a more diverse group of people in age, ethnicity, and gender.
04. Usability testing is vital and helps uncover so many possible issues spawned from unknown biases. If we had more time, I would have liked to conduct five tests instead of two, and possibly conduct them in-person. I felt like our feedback was limited due to participants being more reserved.